Website Colors

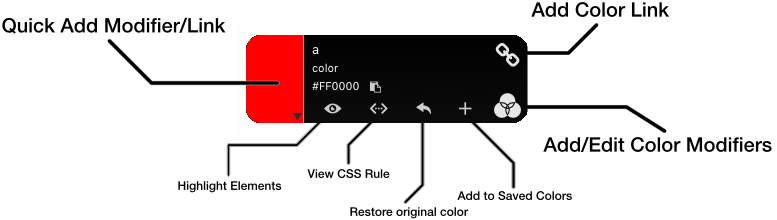
Quick Add Modifier/Link
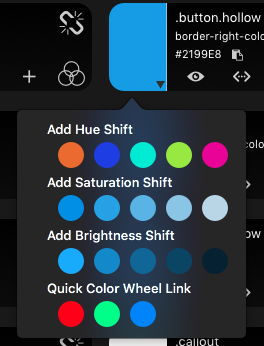
Clicking on the colored area opens a popover allowing you to quickly add color modifiers to the color:

💡 Selecting multiple colors and right-clicking in the Color Collection will allow you to add color modifiers to all the selected colors at once!
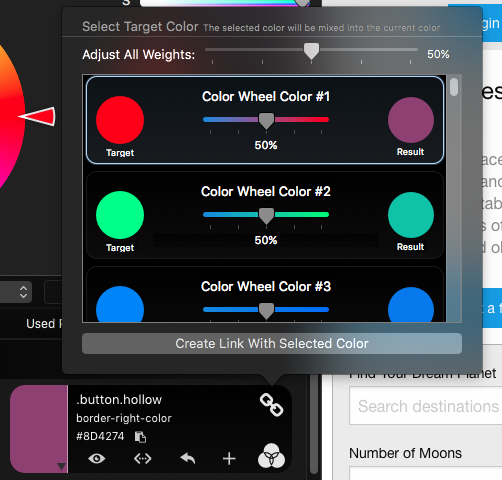
Add Color Link

💡 Use the “Adjust All Weights” slider at the top to adjust the mixing weight of all targets
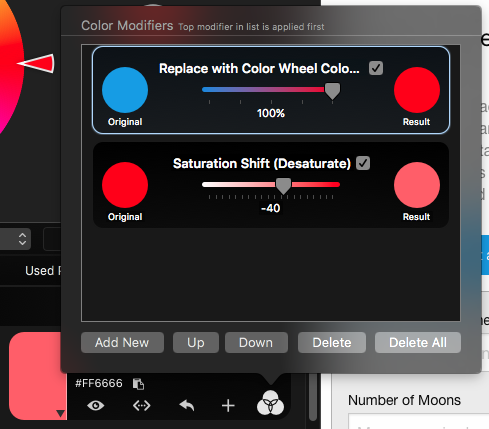
Add/Edit Color Modifiers

💡 The checkbox next to the modifier’s name/title toggles whether the modifier is active
💡 Modifiers are applied from top -> bottom
Highlight Elements
Hovering over this will highlight (chang the color of) all elements affected by this rule to bright red. 💡 Clicking on the Highlight Button will scroll through the elements (can be ineffective if there are many elements)
View CSS Rule
Opens a popover displaying the full CSS Style Rule.
❗️ CSS color formats are always displayed as HEX, and the formatting of the original stylesheet is not preserved. It is instead formatted according to Settings-General->CSS Indentation
Restore Original Color
Clicking will remove all color modifiers/links - returning the color to the original CSS value.
💡 Hover over the button to preview the effects
Add to Saved Colors
Clicking this button adds the current color to your Saved Colors.