Overview

The Color Collection is your color palette. It contains your Saved Colors, and Website Colors.
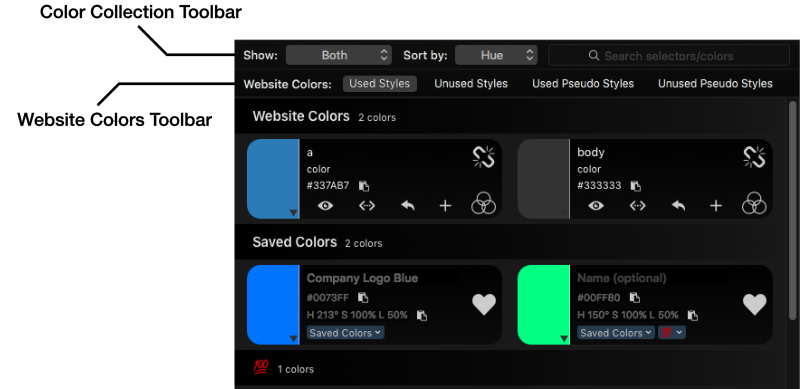
Color Collection Toolbar
Show
Limit the visible colors in the Color Collection
Options
- Both
- Saved Colors
- Website Colors
Sort by
Speed up the process of locating the right color
Options
- Name
- Hue
- Luminance (think of this as percieved brightness - yellow is percieved to be brighter than white)
- Saturation
❗️ Sorting is not always recalculated when colors change - this prevents website colors from constantly moving around when linked to the Color Wheel, etc.
💡 To force re-sorting - select the desired sort option (even if it’s already selected)
Search
Use search to quickly filter out colors. Typing body in the search field, will limit the visible colors to those with body as the name, CSS selector, or CSS property.
Website Colors Toolbar
Fiter out colors/styles by their usage and type
Used Styles
Styles which are used by one or more elements on the page.
Unused Styles
Styles which are not used by any elements.
Used Pseudo Styles
Pseudo styles which are used by one or more elements on the page.
Unused Pseudo Styles
Pseudo styles which are used by one or more elements on the page.
Psuedo Styles
Color Producer captures the following pseudo-classes/pseudo-elements
- :focus
- :hover
- :active
- ::after
- ::before
- ::first-letter
- ::first-line
- ::selection
- ::backdrop
- ::placeholder
- ::marker
- ::spelling-error
- ::grammar-error
- ::selection
- :invalid
- :valid
❗️ Browser-specific extensions - such as -webkit-border-end-color are not captured by Color Producer
❗️ CSS3 gradients are not captured by Color Producer